SDK Web UI
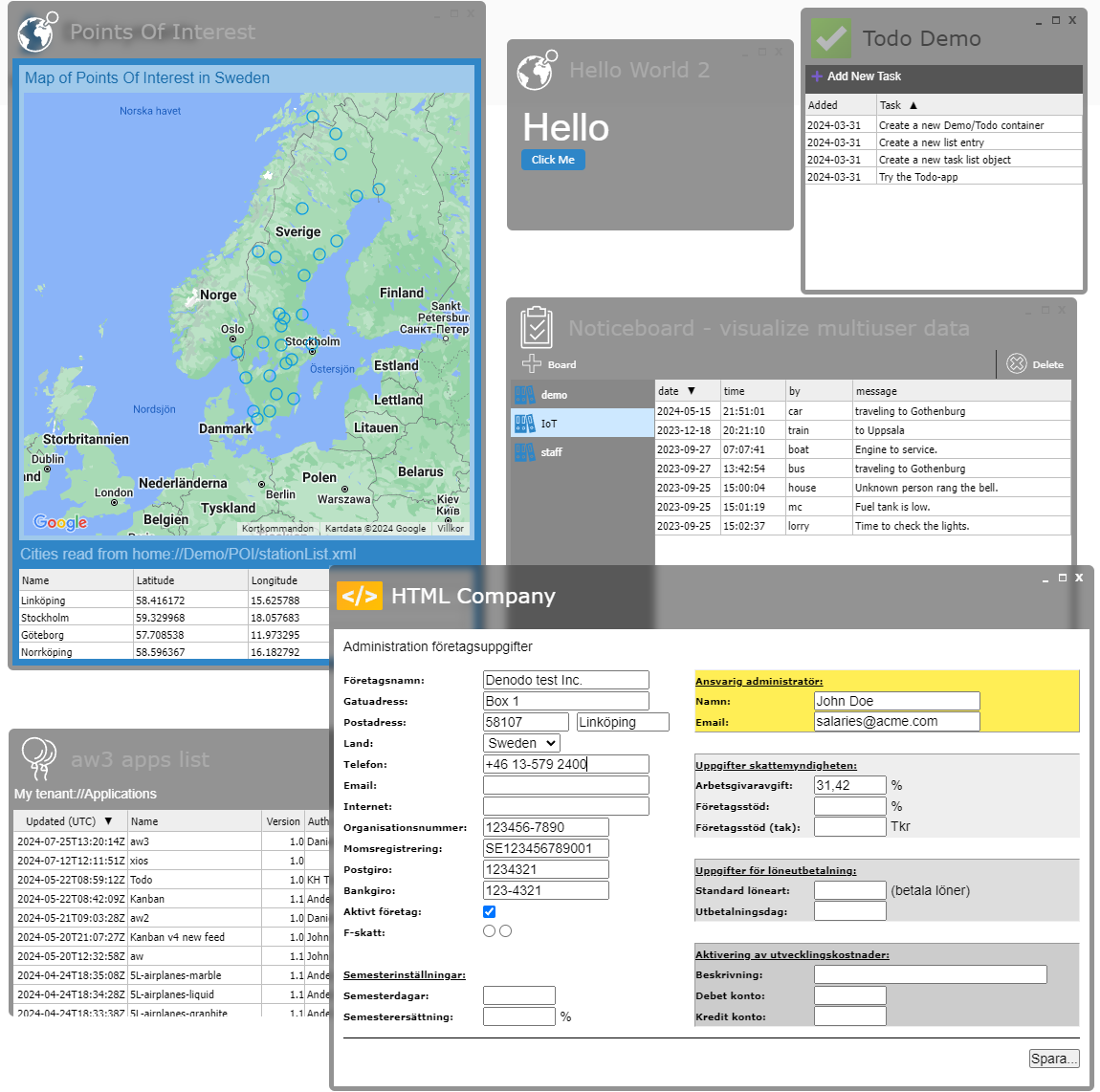
The SDK Web UI enables easy to use markup-based browser development with the data cached, always up to date, and available inside the web browser.
Develop applications that are deployed and accessible through a public internet domain or applications that run inside the database. Include and reuse HTML, CSS, JavaScript or external APIs when building applications.
Building web applications becomes a breeze with the help of the SDK Web UI powered by XIOS/3.